
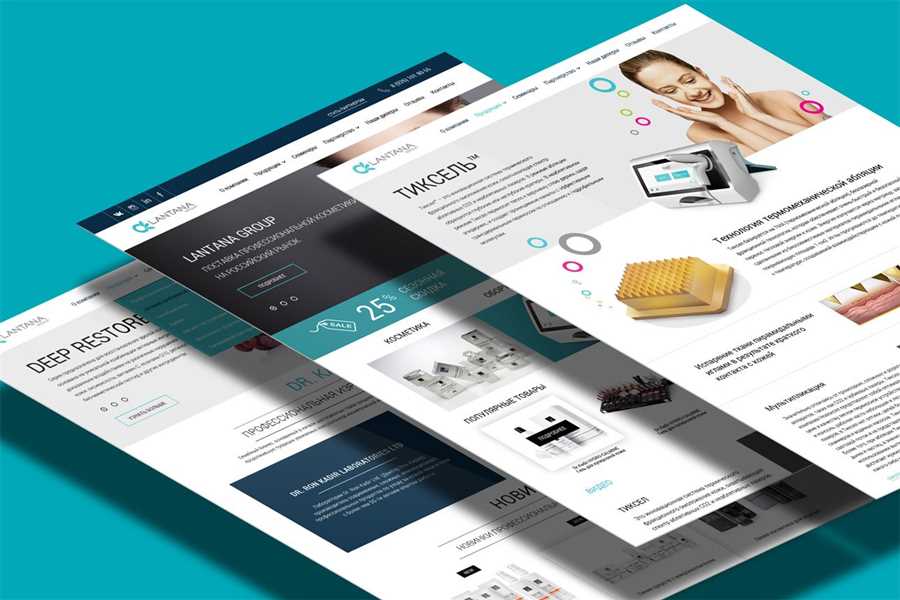
Уникальный дизайн для каждой страницы — как создавать индивидуальные макеты.

Когда мы создаем структуру веб-страницы, мы стремимся к чему-то более чем просто организации содержимого. Мы углубляемся в процесс формирования изображений и реализации концепций, чтобы каждая страница заявляла о своей уникальности. Это не просто дело оформления; это создание индивидуальной атмосферы для каждого раздела.
Творческое отношение к компоновке включает в себя не только распределение текста и изображений, но и умение раскрывать атмосферу и намерения раздела. Здесь мы воплощаем концепцию визуально, подчеркивая его сущность с помощью элементов, которые говорят сами за себя. Каждый элемент должен служить не просто украшением, а составной частью общей идеи.
В мире веб-дизайна мы находим гармонию между формой и функцией. Это не просто о красивом виде; это о том, как дизайн отражает цели и амбиции страницы. Верстка становится инструментом, через который мы строим мост между пользователем и контентом. Каждый экран должен говорить свой язык, оставляя след в памяти посетителя.
Значение оригинального оформления в веб-разработке

Анализ воздействия индивидуального стиля на пользовательский опыт и результативность действий
Рассмотрим, как индивидуальный подход к визуальной композиции веб-страницы способствует улучшению восприятия информации. Исследования показывают, что хорошо спроектированная страница может повысить уровень вовлеченности посетителей и их заинтересованность в содержимом. Эмоциональная реакция на дизайн может оказать существенное воздействие на решение пользователей о дальнейших действиях на сайте.
Уникальность веб-макета не только отражает индивидуальность бренда, но также устанавливает контакт с аудиторией, обеспечивая гармоничное взаимодействие и позитивное восприятие контента.
Исследование влияния стиля на конверсию помогает выявить оптимальные стратегии разработки дизайна для достижения поставленных целей. Веб-страницы, спроектированные с учетом индивидуальных особенностей, демонстрируют повышенные показатели эффективности и привлекательности для пользователей.
В итоге, значение оригинального дизайна в веб-разработке не ограничивается просто эстетическими соображениями. Он является инструментом, способным значительно повлиять на взаимодействие с аудиторией и успешность веб-проекта в целом.
Анализ влияния индивидуального подхода к оформлению на восприятие пользователем и результативность
В данной части статьи мы рассмотрим значимость индивидуальных методов оформления веб-сайтов и их воздействие на интерактивные возможности и показатели успешности. Отличительные особенности оформления веб-страниц оказывают существенное влияние на удовлетворенность пользователей, а также способствуют повышению конверсии.
Создание оригинальных макетов для онлайн платформ — это сложный искусственный процесс, который требует продуманности и индивидуального подхода к каждому созданному элементу. При использовании уникальных методов формирования, ожидаемые результаты увеличиваются, что в итоге благотворно сказывается на вовлеченности пользователей.
- Индивидуальные подходы к оформлению веб-страниц способствуют формированию особого впечатления у посетителей сайта, делая каждую страницу уникальной и запоминающейся.
- Особое внимание уделяется подбору структуры и компонентов, что влияет на восприятие информации и эмоциональную реакцию пользователей.
- Эксклюзивный дизайн создает уникальные возможности для пользовательского взаимодействия, что повышает вероятность положительного воздействия на конверсию.
Подходы к разработке оригинальных макетов веб-страниц не только способствуют формированию уникального пользовательского опыта, но и являются важной составляющей для успешной веб-разработки. Использование индивидуальных подходов и творческих решений в дизайне позволяет выделиться на фоне конкурентов и создать устойчивое преимущество в долгосрочной перспективе.
В конечном итоге, выбор правильных стратегий в разработке уникальных макетов для веб-страниц определяет успешность проекта и его способность к привлечению и удержанию целевой аудитории.
Подходы к созданию оригинальных композиций для веб-страниц
Важной составляющей процесса веб-дизайна является подбор наилучших способов организации информации на странице. Это включает выбор типографики, распределение элементов, работу с пространством и соотношением между графическим и текстовым контентом. Стремление к балансу и гармонии в дизайне помогает создать эстетичный и эффективный пользовательский интерфейс.
Еще одним важным аспектом является адаптивность и респонсивность дизайна под различные устройства и экраны. Эффективные подходы включают в себя использование гибких сеток, медиазапросов и оптимизацию изображений для обеспечения оптимального отображения на всех устройствах от настольных компьютеров до мобильных устройств.
Также необходимо учитывать последние тенденции в веб-дизайне, такие как минимализм, градиенты, анимации и интерактивность. Внедрение новых идей и эксперименты с различными техниками способствуют развитию инновационных и привлекательных дизайн-решений для веб-страниц.
Рассмотрение различных методов и техник веб-дизайна
Один из основных аспектов веб-дизайна – это умение передать смысл и информацию через графические элементы и композицию страницы. Здесь речь идет о разнообразных методах организации контента: от выбора типографики и распределения блоков до применения анимаций и интерактивных элементов.
Методы веб-дизайна могут охватывать широкий спектр деятельности, включая исследование пользовательских потребностей, анализ конкурентов и создание дизайн-концепций. Разработка уникального веб-макета требует понимания принципов композиции, цветовой гармонии, сеточной структуры и визуальной грамотности.
При изучении методов создания веб-дизайна следует обратить внимание на важные аспекты, такие как адаптивность и доступность. Эффективный дизайн должен быть не только привлекательным визуально, но и функциональным, обеспечивая комфортное взаимодействие с различными устройствами и пользовательскими потребностями.
Техники веб-дизайна постоянно развиваются и улучшаются вместе с технологическим прогрессом. Эксперименты с новыми методами и инструментами помогают дизайнерам достигать новых высот в создании интерфейсов, которые не только красивы, но и эффективны с точки зрения взаимодействия с пользователем.1 / 2
Процесс формирования индивидуального визуального облика веб-страницы
Первым этапом является концептуализация идеи, которая послужит основой для дальнейшего творческого процесса. На этом этапе определяются основные элементы и структура будущего веб-макета. Здесь важно учесть функциональные требования, а также ожидания аудитории.
Следующим шагом становится анализ и выбор подходящих технологий и инструментов для воплощения задуманного. Это включает выбор графических программ, фреймворков для веб-разработки, а также инструментов для прототипирования и тестирования пользовательского опыта.
Далее происходит создание эскизов и макетов, которые позволяют визуализировать концепцию дизайна. Это этап, на котором формируется общая композиция, расположение элементов и общая стилистика будущей веб-страницы.
После утверждения предварительного макета начинается работа над деталями. Это включает разработку цветовой палитры, подбор типографики, а также добавление интерактивных элементов, которые улучшат пользовательский опыт.
Завершающим этапом является реализация и тестирование готового дизайна. Здесь проводится адаптация под различные устройства и браузеры, а также тщательное тестирование для обеспечения высокого качества пользовательского взаимодействия.
Итак, процесс разработки индивидуального визуального облика для веб-страницы включает в себя последовательность этапов, начиная от анализа идеи до полноценной реализации и тестирования готового дизайна, с учетом требований современных веб-стандартов и ожиданий пользователей.
Роль цветовой палитры в оригинальном дизайне
Использование правильной цветовой гаммы позволяет создать не только привлекательный дизайн, но и подчеркнуть основные идеи и концепции веб-сайта. Каждый цвет обладает своим значением и влияет на психологическое состояние посетителей.
- Выбор основных и дополнительных цветов помогает определить общее настроение веб-страницы. Например, нейтральные тона могут придать сайту деловой и серьезный вид, тогда как яркие и насыщенные цвета могут подчеркнуть его эмоциональную составляющую.
- Гармоничное сочетание цветовых оттенков создает единую и целостную картину, делая сайт приятным для восприятия. Это важно для удержания посетителей и повышения конверсии.
- Правильно подобранная палитра способствует лучшему визуальному восприятию контента, делая его более доступным и интересным для пользователей.
В итоге, цветовая схема влияет на визуальное восприятие аудитории и может акцентировать внимание на ключевых элементах веб-дизайна. При разработке оригинального дизайна важно учитывать не только предпочтения целевой аудитории, но и цели и задачи самого проекта.
Роль цветовой палитры в оригинальном оформлении
В данном разделе мы обсудим важность подбора цветовой гаммы при создании структуры веб-ресурсов. Цвета играют ключевую роль в визуальном облике сайта, воздействуя на эмоциональное восприятие и первое впечатление пользователей. Палитра цветов способна передать определенные настроения, подчеркнуть уникальность и отличительные черты ресурса.
|
Выбор сочетаний цветов является важным аспектом формирования визуального образа веб-страницы. Гармонично подобранные цвета создают единое целое, что позволяет усилить визуальное воздействие на посетителей. Кроме того, цвета могут использоваться для подчеркивания иерархии элементов и направления внимания пользователя на ключевые сегменты страницы. |
Существует несколько подходов к определению цветовой палитры. Один из них – анализ ассоциаций, вызываемых различными цветами у различных групп пользователей. Этот метод позволяет подобрать цвета, которые эффективно соответствуют потребностям целевой аудитории и передают необходимые эмоциональные оттенки.
|
Кроме того, существует психологический подход к выбору цветовой палитры, основанный на понимании воздействия цвета на человеческое сознание. Например, теплые цвета могут создавать ощущение уюта или стимулировать активность, в то время как холодные цвета могут успокаивать и создавать ощущение прохлады. |
В итоге, правильно подобранная цветовая гамма важна для создания уникального и запоминающегося облика веб-ресурса. Она не только придает эстетичность и целостность дизайну, но и влияет на пользовательский опыт, усиливая его визуальное воздействие и эмоциональное впечатление.
Как подбор цветов влияет на визуальное восприятие и эмоциональную реакцию
Исследования показывают, что цвета имеют психологическое воздействие на человека. Например, теплые тона могут вызывать чувство уюта и радости, тогда как холодные – спокойствие и прохладу. Правильно подобранные цвета могут подчеркивать важные элементы страницы, улучшать читаемость текста и увеличивать вовлеченность пользователя.
- Визуальное восприятие. Цвета оказывают существенное воздействие на то, как мы воспринимаем информацию. Яркие цвета привлекают внимание и могут делать элементы выделенными или акцентированными. Сочетание цветов определяет, как мы воспринимаем структуру и логику веб-страницы.
- Эмоциональная реакция. Разные цвета вызывают разные эмоции у людей. Например, красный может вызывать чувство страсти или срочности, а зеленый – спокойствие и природную гармонию. Подобранные с умом цвета могут помогать донести определенные эмоциональные нюансы и тонкости сообщаемого контента.
- Брендинг и идентификация. Цвета также играют важную роль в брендинге. Правильно подобранные цвета могут усилить узнаваемость бренда и ассоциировать определенные ценности или аспекты с компанией или продуктом.
Таким образом, цветовая палитра не просто декорация веб-страницы, а мощный инструмент, способный влиять на эмоциональное и визуальное восприятие пользователей. Правильно подобранные цвета могут сделать веб-страницу запоминающейся и эффективной, улучшая пользовательский опыт и повышая конверсию.












Добавить комментарий