
«Как создать эффективные макеты для достижения ваших бизнес-целей!»

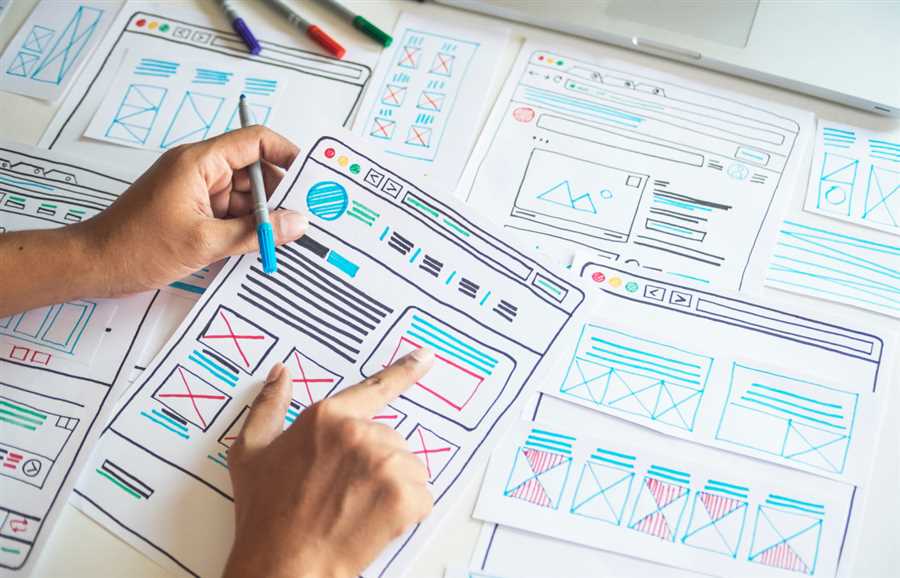
Процесс разработки дизайнерских планов — это не просто создание картинок или скетчей, это создание визуальных стратегий, способных вести ваш бизнес к вершинам успеха. Задумывались ли вы когда-нибудь о том, каким образом линии, цвета и формы могут стать мощным инструментом в достижении ваших целей? Именно здесь и проявляется суть создания проектных макетов.
Когда вы стремитесь к достижению желаемого результата в вашем бизнесе, ключевым моментом становится не просто привлечение внимания вашей аудитории, а создание привлекательной, легко узнаваемой концепции, которая впитает в себя вашу миссию, ценности и уникальность вашего бренда.
Процесс создания макетов — это творческий акт, который требует не только таланта, но и стратегического мышления. От выбора цветовой палитры до композиции элементов, каждая деталь должна быть продумана с целью максимальной эффективности в достижении вашей бизнес-миссии.
Выбор правильного типа макета для вашего бизнеса
При выборе подходящего типа макета для вашего бизнеса необходимо учитывать ряд ключевых факторов, которые могут оказать значительное влияние на эффективность вашего онлайн представительства. Этот этап требует внимательного анализа и понимания потребностей вашей аудитории, особенностей вашего бизнеса и целей, которые вы хотите достичь через ваш веб-сайт. Правильный выбор типа макета позволит создать пользовательский опыт, который будет максимально соответствовать ожиданиям вашей целевой аудитории и способствовать достижению бизнес-целей.
| Фактор | Описание |
|---|---|
| Целевая аудитория | Анализ предпочтений и поведения вашей целевой аудитории поможет определить, какой тип макета будет наиболее привлекателен и удобен для них. Например, если ваша целевая аудитория предпочитает простоту и минимализм, то лучше выбрать макет с чистым дизайном и интуитивной навигацией. |
| Вид бизнеса | Тип вашего бизнеса также играет важную роль в выборе макета. Например, для интернет-магазина может быть оптимальным выбрать макет с акцентом на товарах и удобной системой фильтрации, в то время как для корпоративного сайта подойдет макет с упором на информационный контент и контактные данные. |
| Бизнес-цели | Необходимо определить, какие конкретные цели вы хотите достичь с помощью вашего веб-сайта. Если ваша цель — увеличение продаж, то макет должен быть ориентирован на максимальное удобство покупки товаров или услуг. В случае, если ваша цель — повышение осведомленности о бренде, то макет должен подчеркивать уникальные черты вашего бизнеса и предоставлять полезную информацию для потенциальных клиентов. |
Правильный выбор типа макета для вашего бизнеса является ключевым шагом в создании успешного онлайн-присутствия. Обращение внимания на потребности аудитории, особенности вашего бизнеса и цели, которые вы хотите достичь, поможет создать макет, который будет эффективно сочетать визуальное привлекательность и функциональную эффективность.
Исследование потребностей аудитории
При проектировании макетов важно учитывать, что аудитория может иметь разнообразные запросы, предпочтения и ожидания от взаимодействия с веб-ресурсом. Одним из ключевых этапов исследования является анализ поведенческих данных, который позволяет выявить основные потребности и требования аудитории. Также полезно проводить анкетирование и опросы, чтобы получить прямую обратную связь от пользователей и понять их ожидания от интерфейса.
Следует учитывать, что аудитория может быть разнообразной по многим параметрам, включая возраст, географическое положение, социокультурный контекст и техническую грамотность. Это требует гибкости и адаптации в процессе исследования, чтобы учесть различия между сегментами аудитории и создать макеты, которые будут эффективно взаимодействовать с каждой из них.
- Анализ поведенческих данных о посетителях сайта
- Проведение опросов и анкетирование среди целевой аудитории
- Учет разнообразия аудитории по возрасту, местоположению и другим параметрам
Эффективное исследование потребностей аудитории позволяет создать макеты, которые не только соответствуют ожиданиям пользователей, но и способствуют достижению бизнес-целей, повышению удовлетворенности пользователей и улучшению пользовательского опыта в целом.
Сравнение различных типов макетов
В данном разделе мы приступим к анализу разнообразных вариантов макетов с целью определить наиболее эффективные для вашего бизнеса. Понимание различий между разными типами макетов позволит вам принимать обоснованные решения при создании веб-страниц, которые будут максимально соответствовать потребностям вашей аудитории и способствовать достижению бизнес-целей.
| Тип макета | Описание | Преимущества | Недостатки |
|---|---|---|---|
| Плавающий макет | Макет, который остается видимым при прокрутке страницы вниз или вверх. | Обеспечивает постоянную видимость важной информации; повышает удобство пользования. | Может отвлекать внимание от основного контента; требует аккуратного дизайна. |
| Статичный макет | Макет, который остается на месте без изменений при прокрутке страницы. | Позволяет сосредоточить внимание на основном контенте; обычно проще в реализации. | Может привести к ограничениям в содержании из-за фиксированного расположения. |
| Адаптивный макет | Макет, который автоматически реагирует на изменения размеров экрана устройства. | Обеспечивает оптимальное отображение на различных устройствах; улучшает пользовательский опыт. | Требует дополнительного времени на разработку и тестирование; может быть сложнее в реализации. |
Каждый тип макета имеет свои уникальные особенности, которые следует учитывать при выборе оптимального варианта для вашего веб-проекта. В следующих разделах мы подробно рассмотрим преимущества и недостатки каждого типа, а также рекомендации по их использованию в зависимости от целей вашего бизнеса и потребностей вашей аудитории.
Оптимизация пользовательского опыта через макеты
Макеты веб-страниц могут значительно повлиять на навигацию и удобство использования. Грамотно спроектированный макет облегчает пользователям быстро находить нужную информацию, улучшая общее впечатление от сайта и стимулируя его дальнейшее использование. Для достижения этой цели необходимо обращать внимание на различные аспекты дизайна, такие как расположение элементов, их размеры, контрастность, а также логику размещения на странице.
- Эффективная навигация — важный аспект, который помогает пользователям быстро ориентироваться на сайте и находить нужную информацию без лишних усилий. Правильное размещение элементов навигации, таких как меню и ссылки, способствует удобству использования сайта и повышает его привлекательность для посетителей.
- Адаптивность и отзывчивость — учитывая разнообразие устройств и разрешений экранов, важно, чтобы макет сайта был адаптирован под различные форматы отображения. Отзывчивый дизайн обеспечивает оптимальное отображение контента независимо от устройства, что улучшает пользовательский опыт и уменьшает отток посетителей.
- Поддержка доступности — создание макетов с учетом требований к доступности помогает людям с ограниченными возможностями более комфортно пользоваться сайтом. Это включает в себя использование адаптивных шрифтов, контрастных цветовых схем, а также удобную навигацию с клавиатуры.
Итак, оптимизация пользовательского опыта через макеты является неотъемлемой частью создания привлекательного и функционального веб-сайта. Правильно спроектированные макеты помогают повысить удобство использования, улучшить навигацию и обеспечить позитивное впечатление от взаимодействия с сайтом.
Улучшение навигации и удобства использования

Одним из важнейших аспектов улучшения навигации является оптимизация структуры сайта и создание интуитивно понятного меню, которое легко доступно и понятно для всех пользователей. Это позволяет сделать процесс поиска информации на вашем веб-ресурсе более эффективным и приятным.
Минимизация времени загрузки страницы — это еще один ключевой момент в обеспечении удобства использования. Долгая загрузка сайта может раздражать посетителей и отталкивать их от взаимодействия с вашим ресурсом. Поэтому важно оптимизировать скорость загрузки, например, путем использования сжатия изображений, минимизации кода и выбора хостинга с высокой производительностью.
Вместе с тем, улучшение навигации и удобства использования также включает в себя работу над четкостью и понятностью интерфейса. Это означает, что дизайн сайта должен быть интуитивно понятным для пользователя, что позволит ему легко ориентироваться и взаимодействовать с контентом.
Итак, улучшение навигации и обеспечение удобства использования сайта — это неотъемлемые составляющие успешной онлайн-присутствия, которые помогут привлечь и удержать аудиторию, а также повысить конверсию и уровень удовлетворенности пользователей.
Минимизация времени загрузки и повышение производительности
Для достижения максимальной эффективности вам необходимо не только создавать продающие макеты, но и обеспечивать их быструю загрузку. Используйте различные техники оптимизации, такие как сжатие изображений, минификация CSS и JavaScript, асинхронная загрузка ресурсов и кэширование контента. Эти меры помогут сократить время загрузки страницы и улучшить общее восприятие пользователем.
Кроме того, не забывайте о мобильной адаптации. С каждым годом число пользователей мобильных устройств только растет, поэтому важно обеспечить быструю загрузку и на них. Используйте responsive design и адаптивные изображения, чтобы ваш сайт выглядел и функционировал одинаково хорошо на любом устройстве, что повысит удовлетворенность пользователей и увеличит вероятность их конверсии.
Создание продающих макетов для увеличения конверсии
При проектировании веб-страниц с целью повышения эффективности их воздействия на потенциального клиента немаловажную роль играет создание продающих макетов. Этот этап в процессе веб-разработки направлен на формирование дизайна, который способствует повышению конверсии пользователей в клиентов, обеспечивая эффективное воздействие на целевую аудиторию. Продающие макеты представляют собой набор элементов и композиционных решений, которые направлены на стимуляцию действий пользователя, таких как покупка товара, подписка на услугу или заполнение формы обратной связи.
Для достижения высокой конверсии необходимо уделить особое внимание деталям и тщательно продумать каждый элемент макета. Важно создать дизайн, который привлечет внимание, удерживая пользователя на странице и мотивируя к действию. Это включает в себя не только эстетическое оформление, но и удобство навигации, четкость представленной информации, а также использование маркетинговых приемов, направленных на формирование положительного впечатления о продукте или услуге.
Для эффективного создания продающих макетов необходимо провести анализ целевой аудитории и ее поведенческих особенностей. Это позволит определить наиболее эффективные стратегии воздействия и выбрать подходящие графические и текстовые решения. Учитывая разнообразие предпочтений пользователей, необходимо также обеспечить адаптивность макета под различные типы устройств и разрешения экранов, что существенно повышает его эффективность.
Ключевые моменты при создании продающих макетов:
- Привлекательный дизайн и композиция.
- Четкое выделение основной информации.
- Ясная и лаконичная коммуникация с пользователем.
- Оптимизация под различные устройства.
- Использование маркетинговых техник и психологических приемов.
Создание продающих макетов – это сложный и многогранный процесс, требующий комплексного подхода и творческого мышления. Однако правильно спроектированный макет способен значительно увеличить конверсию и сделать ваш веб-проект более успешным и эффективным.
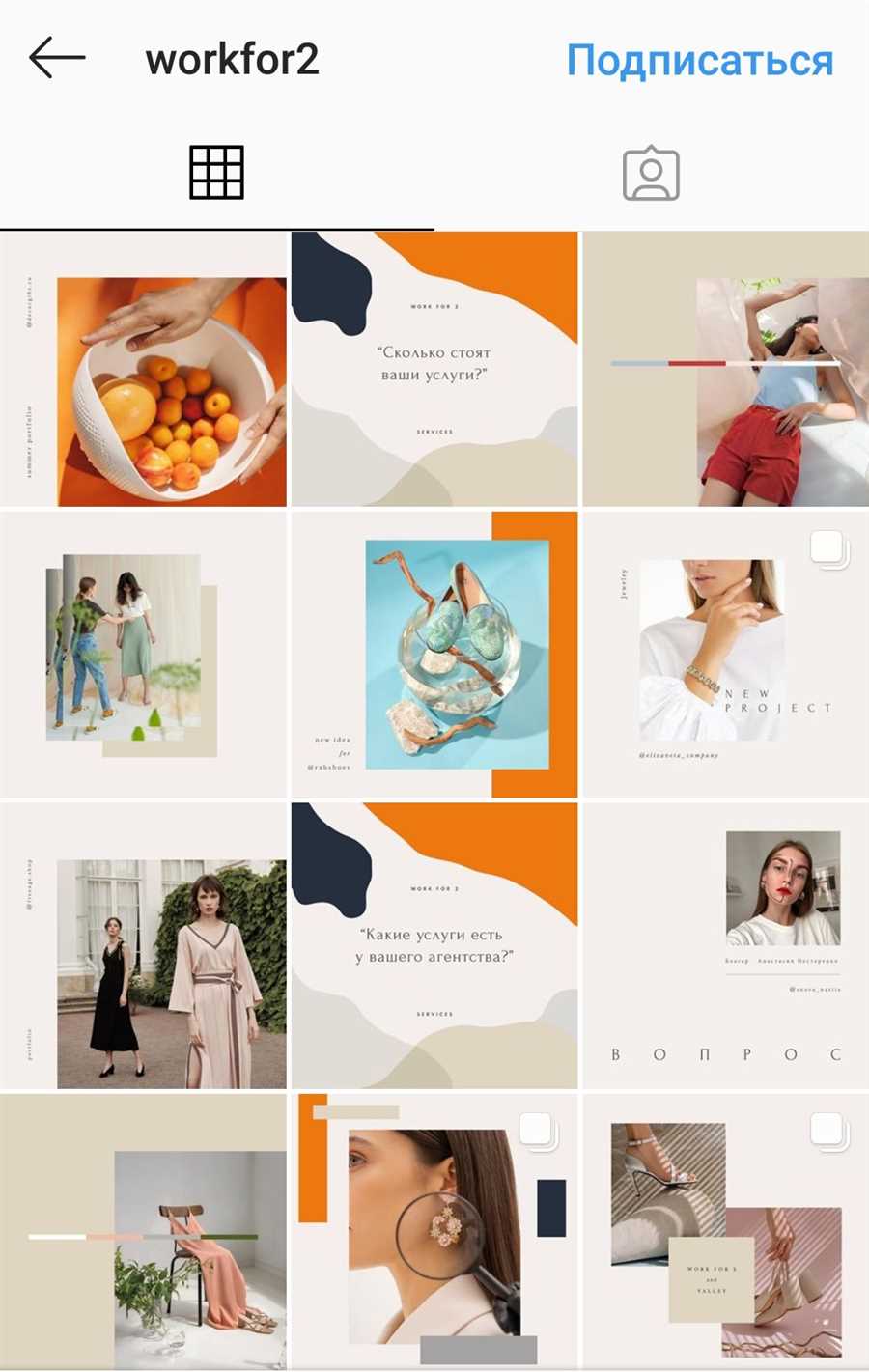
Внедрение ярких и привлекательных элементов дизайна
Яркие и привлекательные элементы дизайна играют важную роль в установлении эмоциональной связи с посетителями вашего сайта. Эти элементы могут включать в себя разнообразные графические объекты, анимации, цветовые акценты, а также элементы интерактивности, которые делают пользовательский опыт более запоминающимся и приятным.
|
Использование ярких цветов и контрастных сочетаний поможет выделить ключевые элементы на странице и привлечь внимание пользователей. Это может быть применено как для выделения кнопок действия, так и для подчеркивания важных информационных блоков. |
|
Анимации и динамические эффекты могут быть использованы для создания интерактивности и добавления игрового элемента к пользовательскому опыту. Однако необходимо учитывать, что excesive использование анимаций может отвлекать и раздражать пользователей, поэтому следует использовать их с умеренностью. |
|
Кроме того, важно учитывать современные тенденции в дизайне и интегрировать их в ваш веб-сайт. Это могут быть новые типы шрифтов, тенденции в композиции элементов и общее оформление. Следование трендам поможет вашему сайту выглядеть современно и привлекательно для аудитории. |
Таким образом, внедрение ярких и привлекательных элементов дизайна является неотъемлемой частью создания успешного и запоминающегося веб-пространства. Правильно подобранные элементы помогут усилить воздействие вашего сайта на аудиторию, что в свою очередь может способствовать увеличению конверсии и улучшению общего пользовательского опыта.












Добавить комментарий